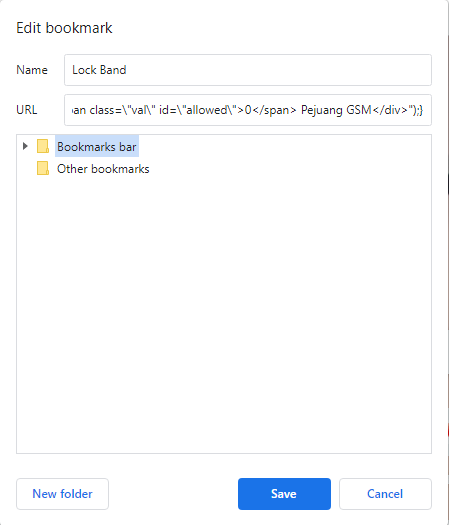
Script ini aku dapatkan di grup russia udah lama, ga ingat dimana tentu saja, aku modif sedemikian rupa semoga gampang digunakan. cara masangnya sangat mudah, anda hanya perlu membuat bookmark baru di browser kesayangan anda (CTRL+D) Lalu masukkan script berikut ini kedalam bagian URL, kasi nama sembarang misal : Lock Band
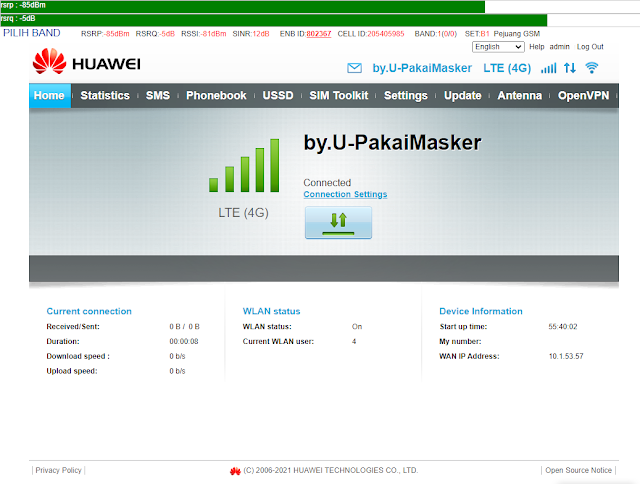
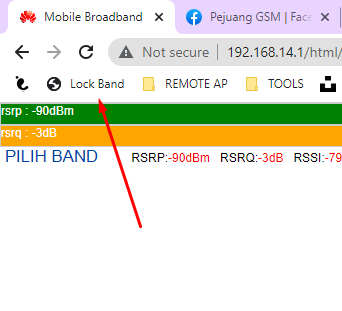
javascript:addButtons(); monitor=[1,3,8,40]; mainband=null;_2ndrun=null; suspend=0; function currentBand() if (suspend==1) return; console.log("Get Signal"); $("#dhcp_mask").show();$("#dhcp_dns").show(); $.ajax(type:"GET", async : true, url: '/api/device/signal', error:function(request,status,error)alert("Signal Error:"+request.status+"\n"+"message:"+request.responseText+"\n"+"error:"+error); , success:function(data)vars=['rssi','rsrp','rsrq','sinr','dlbandwidth','ulbandwidth','grup musik','cell_id','plmn']; for (i=0;i")[0].split("<"+tag+">")[1]; catch(err) return err.message; function setgraph(p,val,min,max) val=parseInt(val.replace("dBm","").replace("dB")); x=(val-min)/(max-min)*100; xs=String(x)+"%"; e="#"+p+"b"; $(e).width(xs); $(e).html(p+" : "+window[p]); if (x<50)$(e).css("background-color","yellow").css("color",'black') else if (x>85) $(e).css("background-color","orange").css("color",'white') else$(e).css("background-color","green").css("color",'white') function _4GType(data) data_out=""; for(x=0;x03 3FFFFFFF '+ltesum+' ', success:function(nd)console.log("success netmode"); $("#band").html("OK"); if (_2ndrun) console.log("Wait 2s"); window.setTimeout(function()console.log("Launch Netmode"); ltebandselection(_2ndrun.join("+")); _2ndrun=false; ,2000); else suspend=0; , error:function(request,status,error)alert("Net Mode Error:"+request.status+"\n"+"message:"+request.responseText+"\n"+"error:"+error); ); ,2000); ); window.setInterval(currentBand, 2500); function addButtons() $(".headcontainer").slideUp(); $("body").prepend(" PILIH BAND "); Untuk menggunakannya tinggal panggil alamat bookmark tadi, jangan lupa login dahulu ke WebUI modemnya lalu klik PILIH BAND.